5 trendów w projektowaniu designu stron internetowych
Czy zdajesz sobie sprawę z tego, że wyjątkowy projekt Twojej strony internetowej może sprawić, że ludzie zaczną o niej mówić? Poznaj trendy, które zdominują strony w 2017 r.
W październiku 2016 r. po raz pierwszy odnotowano większy ruch internetowy na urządzeniach mobilnych (51,3%) niż na komputerach (48,7%), ale trend ten trwał już dobrych 5-6 lat. Z tego względu można odczuć zdecydowane zmiany w projektowaniu designu stron internetowych – stawia się już nie tylko na responsywność, która stała się oczywista, ale również uproszczenie treści i usunięcie rozpraszających elementów. W dobie odbioru wizualnego, zdecydowana większość tekstów opatrzona jest obrazkiem lub filmem – wszystko wskazuje na to, że video będzie królowało wśród trendów w 2017 r.!
1. Wizytówka online, czyli baner z dużym zdjęciem
Tym, co oczywiście najbardziej rzuca się w oczy tuż po wejściu na stronę, jest baner. Zgodnie z obecnie panującą modą musi być duży, zajmować praktycznie cały ekran zarówno na urządzeniu mobilnym, jak i na komputerze. Większość designerów decyduje się na zamieszczenie atrakcyjnego kolorowego zdjęcia. W tym roku szczególnie modny stał się duotone, czyli dwukolorowy filtr. Ten efekt wykorzystały również wielkie marki m.in. mBank czy T-Mobile.
.png)
Źródło fot.: www.berens.pl/, data dostepu: 10.03.2017.
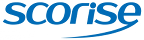
Niezwykle istotny element baneru stanowi, zajmujący zazwyczaj niewielką powierzchnię, tekst. Jakie kroje pisma dominują na banerach?
- bezszeryfowe – strzeliste, minimalistyczne, nowoczesne
- przypominające pismo odręczne – frywolne, dziewczęce, sentymentalne
Wśród barw najczęściej dobieranych do napisów i innych elementów (np. przycisków) na banerze wciąż króluje subtelny kolor biały.

Źródło fot.: www.tatianapalucka.pl/, data dostepu: 10.03.2017.
Należy jednak pamiętać, że o ile powyższe czcionki oraz kolor biały świetnie sprawdzają się w nagłówkach, to zamieszczenie bloku tekstu napisanego w ten sposób, byłoby już poważnym błędem.
2. Opowiadaj obrazem
Elementem coraz chętniej wykorzystywanym przez designerów stały się ikony. Niektóre z nich same w sobie stanowią małe dzieła sztuki. Ikony stosuje się głównie jako ilustracje tekstu – mają niejako reprezentować to, co przekazuje treść. Dlaczego stały się tak popularne? Współczesny odbiorca nastawiony jest na odbiór wizualny. Przyzwyczajenie do Facebooka sprawia, że najpierw zwracamy uwagę na obraz, dopiero później na tekst. Dzięki ikonom designerzy zachęcają, a nawet trochę zmuszają do przeczytania treści.
.png)
Źródło fot.: www.buzzbee.pl/korzysci, data dostepu: 10.03.2017.
Zdecydowanie bardziej rozbudowaną formę storytellingu stanowi niezwykle popularne w ostatnim czasie video. Moda na vlogi, gify, ruchome zdjęcia i filmiki nagrywane GoPro wieszczy jedno – już wkrótce ze statecznego obrazu, na dobre przestawimy się na ten ruchomy. Trend widoczny jest już na niektórych stronach internetowych. Zazwyczaj w miejscu baneru znajduje się film i służy właśnie opowiedzeniu odbiorcom pewnej historii.
Należy jednak liczyć się z tym, że video może znacznie wydłużyć czas ładowania strony. W związku z tym trzeba zadbać o sporą ilość przestrzeni i transferu na serwerze, by film odtwarzał się prawidłowo.
3. Wejdź w interakcję
Idea Internetu właściwie opiera się na daniu użytkownikom możliwości interakcji. Czym byłby Facebook bez przycisku „Lubię to!”, a YouTube bez liczby obejrzeń? Do tego dochodzi mała twórczość z wykorzystaniem filtrów na Snapchacie i Instagramie.
Twórcy stron również chcą dać użytkownikom możliwość tzw. mikrointerakcji. Do tego mają służyć wszelkie formularze, przyciski, rozwijane menu itd. Bardziej zaawansowane strony pozwalają na interakcję z elementami video.
Mikrointerakcje z jednej strony angażują odbiorcę i wprowadzają element rozrywkowy, z drugiej zaś zachęcają go do podjęcia konkretnych działań, dlatego doskonale sprawdzają się na stronach sklepów internetowych.
4. Sięgnij pamięcią wstecz
Mówi się, że trendy powracają. Wydaje nam się, że zjawisko to pojawiło się niedawno, ponieważ powrót nabrał tempa i teraz dzieje się to na naszych oczach – już pojawiają się nawiązania nawet do lat 80. czy 90. Jednak Beth Dincuff Charleston, profesor historii mody w Parsons the New School for Design w Nowym Jorku udowadnia, że to nic nowego – w 1800 r. inspirowano się modą znaną100 lat wcześniej! Ludzkość od zawsze sięgała pamięcią wstecz i ukazywała to, co już znane, ale w nowym wydaniu. Szczególnie interesująco wyglądają stare trendy przeniesione do nowoczesnego świata Internetu.
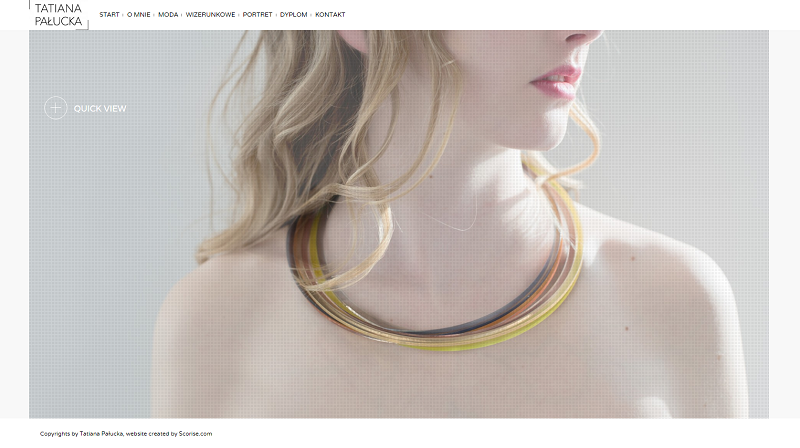
Kojarzysz dworzec w Katowicach? Został zaprojektowany w stylu architektonicznym zwanym brutalizmem. Głównym jego założeniem była surowość wykonania konstrukcji. Teraz niektórzy designerzy stron internetowych chętnie powracają do tego nurtu. Jednak w ich wydaniu styl bardziej przypomina grafikę ze znanej wszystkim gry Super Mario lub pierwszych prezentacji multimedialnych niż architekturę wspomnianego dworca. Tworzenie stron nawiązujących do brutalizmu wymaga odwagi, ale trzeba przyznać, że efekt zaskakuje. Te witryny mogłyby spokojnie znaleźć się w którejś galerii sztuki współczesnej.

Źródło fot.: http://3glitch.com/, data dostepu: 10.03.2017.
Kolejnym bardzo ciekawym trendem z pogranicza grafiki użytkowej i warsztatowej, a do tego zdecydowanie bardziej przystępnym w odbiorze niż brutalizm, jest Swiss Style, znany również pod nazwą International Typographic Style. Styl powstał w latach 20. w Związku Radzieckim, Niemczech i Holandii, niemniej jednak spopularyzowano go w połowie wieku w Szwajcarii.
Swiss Style opiera się na typografii, więc główny jego ozdobnik stanowi prosta, bezszeryfowa czcionka oraz figury geometryczne. Strony zaprojektowane przez designera zainspirowanego stylem szwajcarskim charakteryzują się uporządkowaną i czytelną, ale pozbawioną symetrii formą. Często stosuje się odwrócenie tekstu pod kątem 45º i zabiegi estetyczne znane z dawnej prasy. Takie strony zazwyczaj zdobione są zdjęciami czarno-białymi lub wspomnianym już duotonem.
.png)
Źródło fot.: www.azylbiuro.pl, data dostepu: 10.03.2017.
5. Nie bój się kolorów
Choć wciąż jeszcze rządzi minimalizm, twórcy stron coraz chętniej sięgają po zdecydowane i kontrastujące kolory.
Do łask wrócił gradient i to chyba głównie za sprawą Instagrama, który przeszedł niedawno korzystny rebranding. Tęczowa paleta kolorów w logo zgrabnie nawiązuje do wymyślnych filtrów oferowanych przez aplikację.
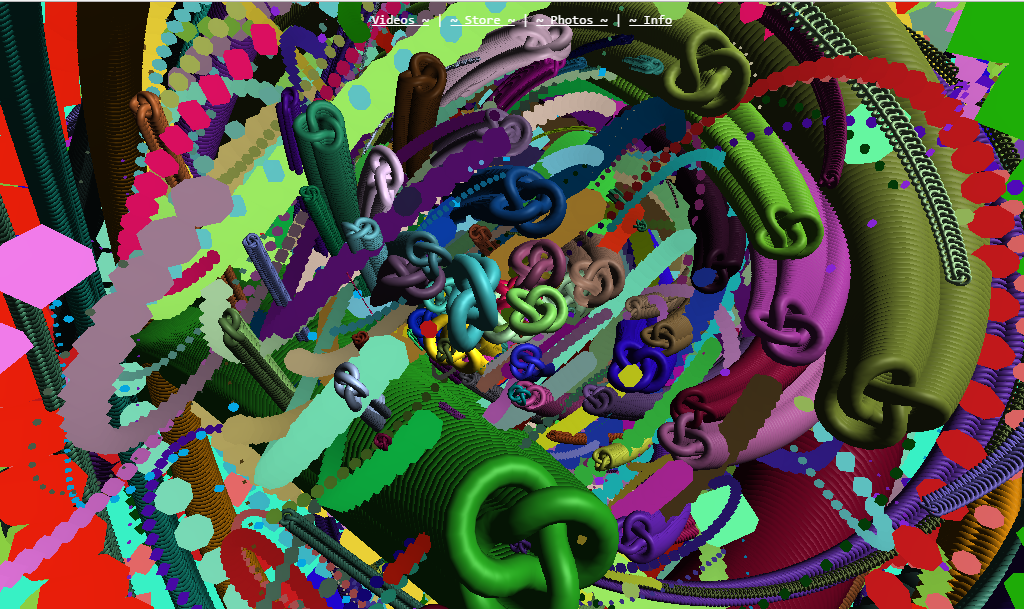
Do powrotu kolorów przyczynił się również styl zwany Flat design, który znalazł szerokie zastosowanie na kafelkach Windowsa 8. Za pomocą odróżniających się od siebie, żywych i ciemnych kolorów, stanowiących bazę, i ich odcieni, wykorzystywanych do tekstów, linków czy przycisków, udało się zminimalizować ilość elementów. Miało to służyć ograniczeniu zużycia transferu danych oraz niezależność względem rozmiaru wyświetlacza. Krótko mówiąc, styl powstał dla użytkowników urządzeń mobilnych.

Źródło fot.: www.flickr.com, data dostepu: 10.03.2017.
Z kolei Material design właściwie stanowi wariację na temat Flat designu. Zapoczątkował go Google, tworząc na jego podstawie identyfikację wizualną znaną ze wszystkich aplikacji technologicznego giganta – od Gmaila po Dysk Google.
.png)
Źródło fot.: www.pixabay.com, data dostepu: 10.03.2017.
Można powiedzieć, że to głównie dzięki użytkownikom urządzeń mobilnych obserwujemy teraz tyle ciekawych zmian w designie stron internetowych. Witryny zaczynają swoją estetyką przypominać aplikacje, ale jednocześnie projektowanie użytkowe ma coraz większe ambicje artystyczne, dzięki czemu powstają kolejne strony, na które wchodzimy nie ze względów praktycznych, a po to, by podziwiać twórczość projektantów stron.